表单
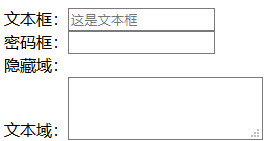
|-<form></form>|--action(行为):指向跳转页面|--method(方法):以什么样的形式进行数据的提交|----post:隐性提交 get:显性提交 |--traget:打开方式|----—_blank:新页面打开 _self:自身页面打开|-文本类|--文本框:type="text"|--密码框:type="password"(password密码)|--隐藏域:type="hidden"(hidden:隐藏)|--文本域:<textarea name="" rows="" cols=""></textarea>(area:区域)|----输入框提示:placeholderhttps://www.baidu.com/?a=这是文本框&b=zheshimimakuang&c=这是隐藏域&d=这是文本域

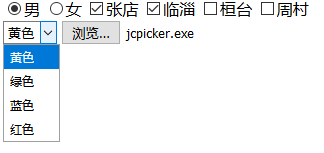
男女张店临淄桓台周村

文本框:文本框: 男女张店临淄桓台周村
